【GCP】GKEのチュートリアルをやってみる
友人が作っているアプリケーションを手伝うことになりました。その友人はGCPのGKEを使用してアプリケーションをホスティングしているので、私も基本的な仕組みを理解するためにGKEのチュートリアルをやってみたいと思います。
はじめに
適当に概要と今回やることを書いていきます。
GCPって?
Google Cloud Platform(GCP)は、あのGoogleのクラウドサービスです。基本的なサービスの内容はAWSとそこまでの違いが無いように思います。(GCPに関しては少し見ただけですが…)
個人開発者目線でAWSとの重要な差は初年度無料枠だと思っています。AWSは登録後の初年度は特定のサービスが無料で使用できるようになっていますが、GCPでは初年度は$300のクレジットが与えられどのサービスでもクレジットを使用して、無料でサービスを使用できるようになっています。
色々なサービスが使用できる柔軟性は個人的にポイント高いです!AWSではKubernetesを無料で使用するのは難しいですしね。
GKEって?
Google Kubernetes Engine(GKE)は、Kubernetesを使用するためのサービスです。KubernetesやDockerなどの別の記事にて説明する予定ですので詳細は記載しません。
近年はコンテナマネージドなサービスが流行となっているので、GKEもなかなか人気です。
今回やること
GCP公式のGKEチュートリアルの中で一番最初のチュートリアルをやってみます。チュートリアルのURLは以下になります。
https://cloud.google.com/kubernetes-engine/docs/tutorials/hello-app?hl=ja
ちなみに、GCPに登録するためにはGoogleアカウントが必要なので事前に作成してください。
作業前提
本記事でこちらのチュートリアルの進める際の前提です。
・筆者の実行環境はWindowsです。
・Dockerのローカル実行環境はDocker for Windowsです。
※Dockerのローカル実行環境は必須です。
・Powershellベースでコマンドを実行していきます。
GKEのチュートリアル①
始める前にの部分は適当にやったので、特に解説は無しです。(適当にやりすぎて何も覚えていない…。)
Google Cloud SDKはWindows版のインストーラーを使用してインストールしています。
https://dl.google.com/dl/cloudsdk/channels/rapid/GoogleCloudSDKInstaller.exe?hl=ja
ステップ1:コンテナ イメージを作成する
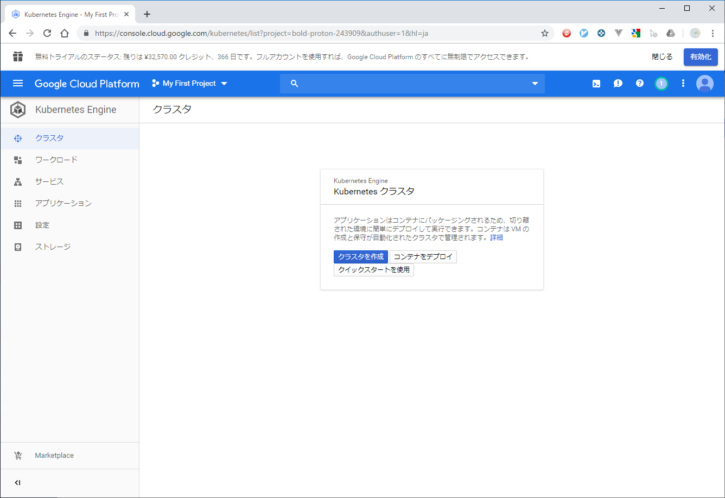
とりあえず以下のような画面が表示されていることを前提として作業を進めます。選択されているProjectは「My First Propect」となっていますが、これはGCPのアカウントを有効化したら勝手に作成されるみたいです。

Google Cloud SDKにはCMDとPowershellの二つのツールが付いてきますが、私は「Cloud Tools for Powershell」を使用します。理由は普段からGit Bashを使用しているのでLinuxコマンドに慣れているからです。(筆者はPowershell自体の使用経験はほとんどありません)
適当に作業用ディレクトリを作成します。
mkdir C:\gcp_work;cd C:\gcp_work
チュートリアルで使用するソースコードをチェックアウトします。
git clone https://github.com/GoogleCloudPlatform/kubernetes-engine-samples cd kubernetes-engine-samples/hello-app
以下のコマンドを使用して、環境変数にGCPのプロジェクトIDを設定するらしい。Powershell環境なのでチュートリアルに記載されているコマンドとは異なります。
$env:PROJECT_ID="$(gcloud config get-value project -q)"
Dockerイメージをビルドします。
docker build -t gcr.io/$env:PROJECT_ID/hello-app:v1 .
ビルドしたDockerイメージを確認します。
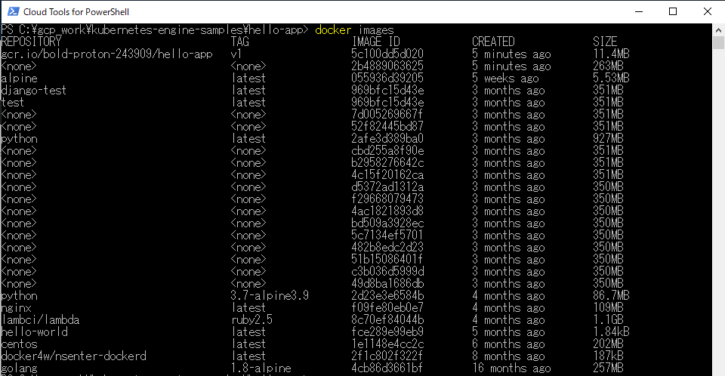
docker images
実行結果として以下のように「gcr.io/”プロジェクトID”/hello-app」が表示されていればOKです。

※プロジェクトIDを載せていますが、このプロジェクトはチュートリアル終了後に削除しています。
ステップ 2:コンテナ イメージをアップロードする
GKEでビルドしたイメージを扱えるようにアップロードします。
gcloud docker -- push gcr.io/$env:PROJECT_ID/hello-app:v1
ステップ 3:コンテナをローカルに実行する(オプション)
何故かこのタイミングでローカル実行するみたいです。イメージをアップロードする前にやればいいのでは思いますよね。まぁやりましょうか。
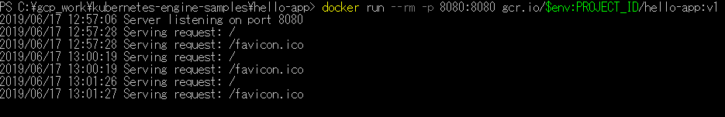
docker run --rm -p 8080:8080 gcr.io/$env:PROJECT_ID/hello-app:v1
チュートリアルではcurlで確認すると書いていますが、ブラウザで確認すればよいでしょう。

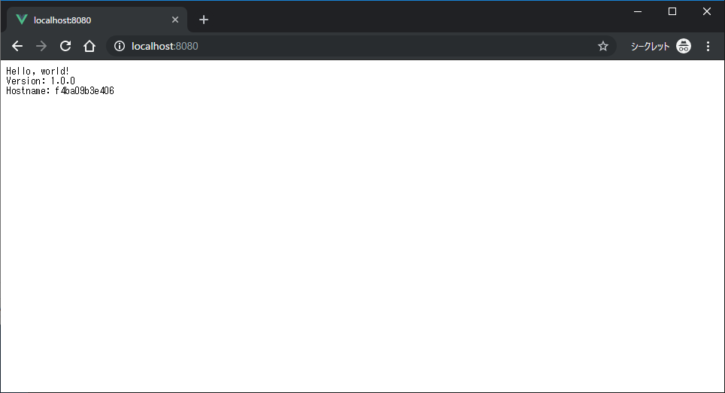
このように表示されていればOKです。上のURLにアクセスすると実行時の出力として以下のように表示されます。

確認できたらCtrl + Cで終了してOKです。(止まるまで3秒くらいかかった気がします)
ステップ 4:コンテナ クラスタを作成する
GKE上でコンテナを動かすためのクラスタを作成するようです。クラスタについては私は良く知りませんが、複数のコンテナとかノードををまとめて管理するものという認識です。
コンテナ < ノード < クラスタの順で規模が大きいです。(ノードはコンテナが実際に動作する環境です。)
以下のコマンドで2ノードを持つ(というか2ノードのというか)クラスタを作成します。
※チュートリアルでは3つですが、無駄にクレジットが削られたくないので2つにしました。ちなみに、通常運用でもKubernetesでは3個以上のノードをするのを推奨しているようです。
gcloud container clusters create hello-cluster --num-nodes=2
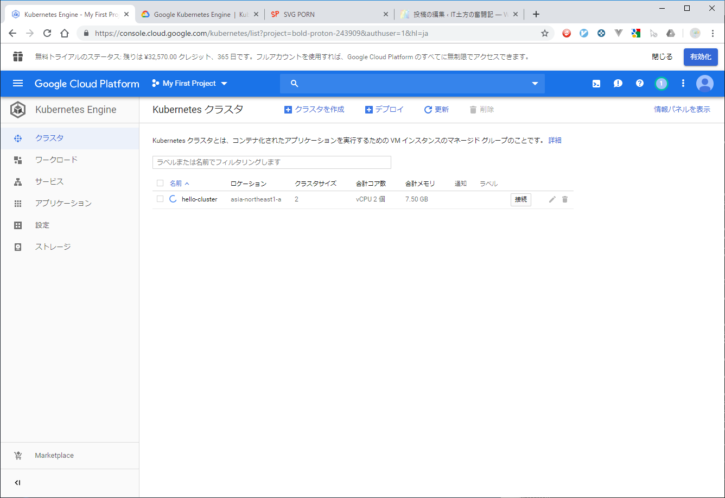
実行した後に、GKEのページを見てみるとクラスタの作成が始まっていました!!

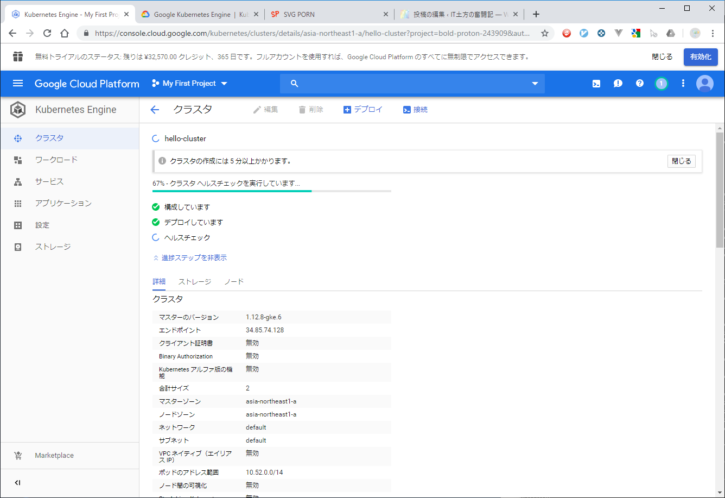
クラスタを選択してみると作成途中のクラスタの詳細が見れました。

ヘルスチェックが結構時間かかっているみたいです。5分弱くらいで完了しました。

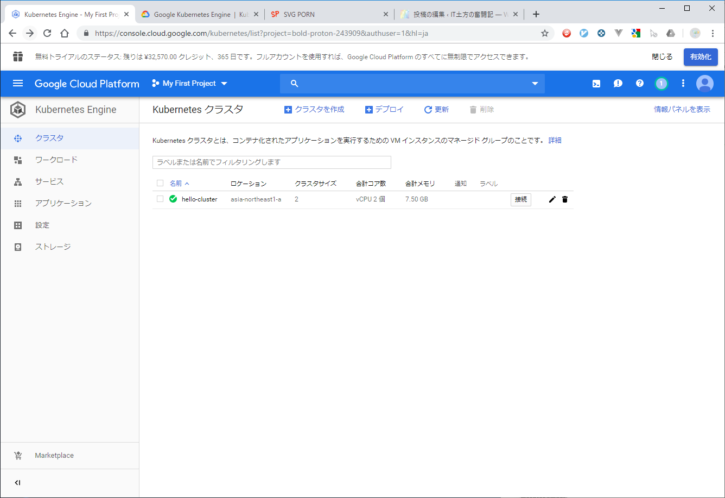
チェックマークもつきクラスタサイズがしっかり2となっています。
CLIからもクラスタが作成されているのを確認するため、以下のコマンドを実行します。
gcloud compute instances list
ステップ 5:アプリケーションをデプロイする
この状態ではアプリケーションの実行環境が用意できただけなので、次はチュートリアル用のアプリケーションをデプロイします。
デプロイにはkubectlというコマンドラインツールを使用するようです。(SDKに既に含まれています)
以下のコマンドを使用して、アプリケーションをデプロイ・実行します。
kubectl run hello-web --image=gcr.io/$env:PROJECT_ID/hello-app:v1 --port 8080
上記のコマンドによりKubernetesのPodとDeploymentが作られるようです。Podは一つのDockerコンテナで、Deploymentは複数のDockerコンテナをまとめているものくらいの認識で良いと思います。
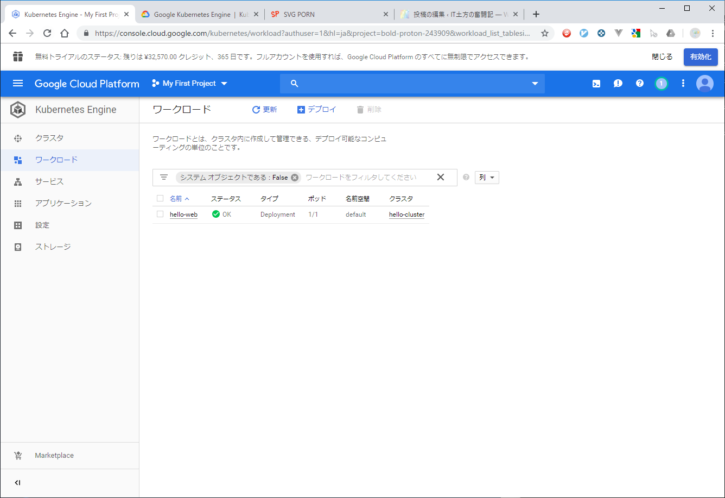
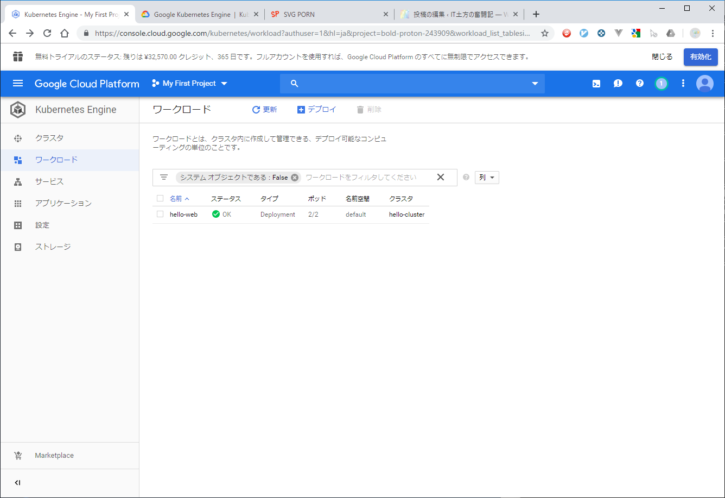
GKEのページでワークロードを見てみるとPodを一つ持ったDeploymentができているのが分かります。

作成されたPodを確認するために以下のコマンドを実行します。
kubectl get pods
一つのPodが表示されるはずです。
ステップ 6:アプリケーションをインターネットに公開する
GKEで作成されたクラスタにはデフォルトで外部IPアドレスを持たないようで、インターネットからのアクセスできないようです。
以下のコマンドを使用することでポートを割り当て、外部との通信ができるようになるようです。8080番ポートで待ち受けているアプリに対して、80番ポートを割り当て外部からアクセスできるようにしていますね。
kubectl expose deployment hello-web --type=LoadBalancer --port 80 --target-port 8080
※チュートリアルにも書いていますが、LoadBalancerはお金がかかるようです。
外部IPの割り当てが完了しているので、以下のコマンドでIPを調べます。
kubectl get service
表示されるEXTERNAL-IPに、HTTPでアクセスすればよいのでブラウザのURLに以下のように入力し、アクセスします。※以下は例です。
http://35.243.86.185

ローカル実行した時と同様に表示されればOKです。
ステップ 7:アプリケーションをスケールアップする
アプリケーションのスケールアップするようです。Deploymentで管理するPodを増やします。
以下のコマンドで1つレプリカを追加します。
kubectl scale deployment hello-web --replicas=2
以下のコマンドでPodを確認すると増えていると思います。
kubectl get pods
GKEのページでもポッドが増えているのが確認できます。

ステップ 8:アプリの新しいバージョンをデプロイする
Kubernetesの仕組みとしてホットデプロイを行うことが可能です。アプリケーションのバージョンをアップデートし、デプロイします。
Dockerイメージを新たにビルドします。
docker build -t gcr.io/$env:PROJECT_ID/hello-app:v2 .
GCPへイメージをアップロードします。
gcloud docker -- push gcr.io/$env:PROJECT_ID/hello-app:v2
GKEの既存のアプリを置き換えます。
kubectl set image deployment/hello-web hello-web=gcr.io/$env:PROJECT_ID/hello-app:v2
再度ブラウザでアクセスしてみました。

何故か変わってない!!

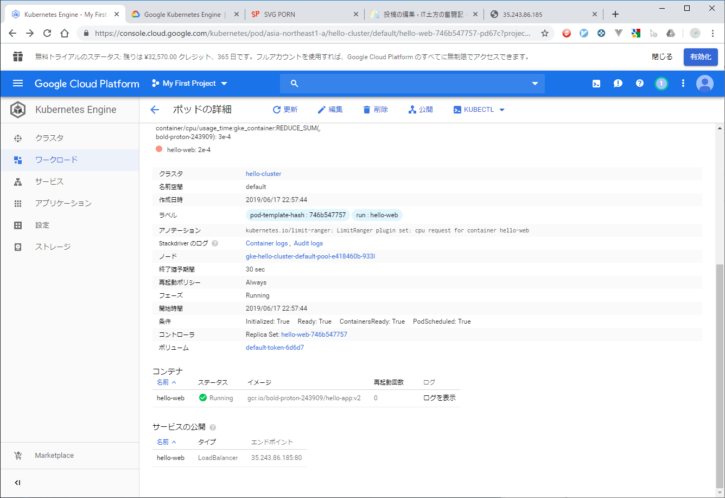
Pod見てみるとイメージはしっかりv2更新されているはずなのに…。チュートリアルだしいいか…。
バージョンの更新自体はできているようなのでOKとします。
クリーンアップ
最後に後片付けします。このまま放置していくとじわじわ料金がかかってクレジットが消費されていくのでそれを防ぎます。
まずはサービスを削除します。
kubectl delete service hello-web
以下のコマンドでサービスが削除されたことを確認します。
gcloud compute forwarding-rules list
Listed 0 itemsが表示されればOKです。
クラスタを削除するために以下のコマンドを実行します。
gcloud container clusters delete hello-cluster
これにて終了です。そのうち他のチュートリアルをやっていきたいと思います。


ディスカッション
コメント一覧
まだ、コメントがありません