【Python】djangoのチュートリアルをやってみる<その1>
※注意:この記事はdjnagoのチュートリアルをただただ進めていくのみの記事です。
Pythonのフレームワークとしてdjangoを使用することに決めました。
とりあえずdjangoのチュートリアルをやってみて、どのようなフレームワークであるか確かめてみたいと思います。djangoのチュートリアルでは簡単な投票アプリケーションを作成します。
ちなみに、前の記事でVScodeでの開発環境を整えたので、VScodeでチュートリアルを進めていきます。基本的にチュートリアルのプロジェクト名などはそのままでやっていきます。
チュートリアルの事前作業
djangoがインストール済みが前提となっているので、チュートリアル用の仮想環境を作成します。環境名は適当にdjango-praにしました。
conda create -n django-pra python=3.7 anaconda
今作った仮想環境に切り替えます。
conda activate django-pra
前の記事ではコマンドプロンプトを使用していましたが、gitbashへ切り替えたので、「conda」もしくは「source」をコマンドの先頭につける必要があります。
djangoをインストールします。
conda install django
とりあえず、チュートリアルの準備は完了です。
djangoのチュートリアルをやってみる
1.プロジェクトを作成する
最初はプロジェクトを作成するところから始まります。
以下のコマンドを実行すると勝手に色々なファイルを作成してくれます。
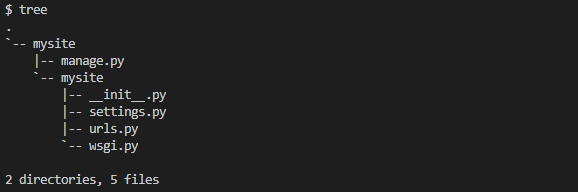
django-admin startproject mysite
作成されたデフォルトのプロジェクトは以下のような構成となっています。


プロジェクトを作成したので、サーバーを立ち上げます。
mysite以下にmanage.pyというファイルがありますが、これはコマンドユーティリティです。
プロジェクトの管理系のコマンドが色々入っているファイルです。サーバ起動もこちらのファイルを使用します。
cd mysite python manage.py runserver
2.アプリケーションを作成する
djangoでのアプリケーションとは実際に処理を行う部分を言います。
アプリケーションは以下のコマンドで作成できます。
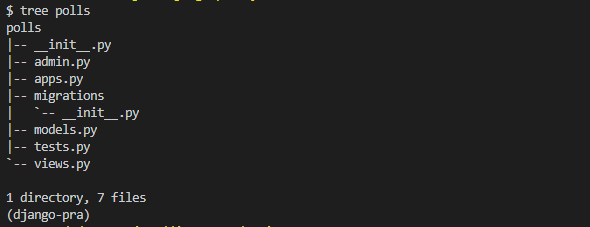
python manage.py startapp polls
作成されたアプリケーションは以下のような構成となります。

3.初ビューを作成する
どのような言語でもおなじみの「Hello, World」を表示するビューを作成します。
ビューは「polls/views.py」というファイルに追加していきます。
以下のコードをファイルに追記します。
</pre>
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
まずはビューとアプリケーションのURLを紐づけるために、「polls/urls.py」に以下のコードを追記します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
次にプロジェクトのURLconfにアプリケーションのURLconfを反映させます。
mysite/urls.pyに1行追加しましょう。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')), # この行を追加する
path('admin/', admin.site.urls),
]
includeで他のURLconfの設定を参照することができます。
これが完了したら作ったばかりのビューを表示させます。
再び以下のコマンドでサーバを起動させます。マイグレーション関連でいくつかエラーが出るかもしれませんが、今は無視でOKです。
python manage.py runserver
サーバが起動したら、以下のURLへアクセスしましょう。
ページに「Hello, world. You’re at the polls index.」が表示されればOKです。
上記の操作を行っている時にちょっとした問題が発生していました。
VScode上で「views.py」を表示した際に、以下のような警告が出ました。

vscodeがdjangoのパッケージをしっかり認識できていないみたいです。
色々原因を調べていたのですが、VScodeで指定しているPythonパスがおかしかったみたいです。
VScodeの設定>ワークスペース設定に以下を加えることで解消できました。
{
"python.pythonPath": "C:\\Users\\ユーザ\\Anaconda3\\envs\\django-pra"
}
※ユーザは自身のWindowsユーザ名に書き換えてください。
仮想環境のPythonを指定しないといけないのは当然ですよね…
4.DB設定をする
djangoではDB設定はデフォルトではSQLiteとなっています。今回はこのまま使いますので特に設定はいじりません。
ここで行うのはDBマイグレーションです。DBマイグレーションとはプロジェクト内で使用するテーブルを作成する機能です。
基本的には「setting.py」の「INSTALLED_APPS」で定義したアプリ内で使用するモデルをテーブルとして追加します。今はまだモデルを作成していませんが、デフォルトで設定されているアプリで使用するテーブルが作られます。
DBマイグレーションを行うために以下のコマンドを実行します。
python manage.py migrate
DBマイグレーションはこれで完了です。
5.モデルを作成する
今回のアプリは投票アプリなので、そちらに合わせた投票項目(Question)と選択肢(Choice)の2つのモデルを作成します。
モデルは「polls/models.py」ファイルに定義します。
こちらのファイルを以下のようにコードを編集します。
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
QuestionもChoiceもdjango.db.models.Modelを継承しています。Pythonではclassの引数に親クラスを与えることで継承することができます。
クラスには各フィールドを記述しています。どのフィールドもFieldクラスのサブクラスとなっています。また、models.ForeignKeyによってモデル間のリレーションを表すことができます。
6.モデルを有効にする
今作成したモデルをDBマイグレーションしましょう。
先ほどアプリケーションの設定が記載されていた「setting.py」の「INSTALLED_APPS」にpollsアプリケーションの設定を追記します。
# Application definition INSTALLED_APPS = [ "polls.apps.PollsConfig", #この行を追加 "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", ]
DBマイグレーションを実行します。makemigrationsによりモデルの変更をマイグレーションとして保存します。(チュートリアルサイトでこのように記載されていましたが、が良く理解できていません…)
以下のコマンドでDBマイグレーションします。sqlmigrationは実行されるSQLを確認することができるみたいです。(実際のテーブル作成はされないみたいです。)
python manage.py makemigrations polls
マイグレーションします。
python manage.py migrate
これで完了です。
7.djangoのAPIを扱ってみる
djangoが提供しているAPIを扱います。
まずは以下のコマンドで対話型のシェルを起動できます。
python manage.py shell
対話シェル上でデータベースAPIを扱っていきます。以下のようなコマンドを打っていきます、各コマンドが何をしているのか簡単に書いています。
from polls.models import Choice, Question # 作成したpollsアプリのモデル(Question, Choice)をインポートします。 # 現在のQuestionテーブルに何もないことを確認 > Question.objects.all() <QuerySet []>; # djangoに用意されているtimezoneをインポートする。 > from django.utils import timezone # 新しいQuestionを作成する(シェル内では変数qとして扱える) > q = Question(question_text="What's new?", pub_date=timezone.now()) # DBに保存する > q.save() # 作成したQuestionのID(自動で採番される主キー)を表示する > q.id 1 # Questionの各フィールドを表示する > q.question_text "What's new?" > q.pub_date datetime.datetime(2018, 10, 27, 17, 8, 32, 971328, tzinfo=<UTC>) # question_textフィールドを書き変えてセーブする > q.question_text = "What's up?" > q.save() # Questionのquestion_textフィールドを表示する > q.question_text "What's up?" # 保存されているQuestionオブジェクトを全て表示する > Question.objects.all() QuerySet [<Question: Question object (1)>]
最後に実行したコマンドでは<QuerySet [<Question: Question object (1)>]>と表示されており、オブジェクトが何であるか分かりづらいです。
polls/models.pyのQuestionとChoiseモデルを編集して内容が表示されるようにします。コードを追加し、以下のようにします。
from django.db import models
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField("date published")
# 以下の関数を追加
def __str__(self):
return self.question_text
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
# 以下の関数を追加
def __str__(self):
return self.choice_text
チュートリアルではあと少し関数を追加したりしていますが、長いので少し割愛します。
上記で追加した__str__が機能していることのみを確認します。シェルを起動し、以下のコマンドを実行します。
# とりあえずインポート > from polls.models import Choice, Question # Questionオブジェクトを表示 > Question.objects.all() <QuerySet [<Question: What's up?>]>
これでオブジェクトの中身が分かりやすくなりました。
まだチュートリアル上は操作がありますが、長いので省略します。チュートリアルサイトを参照ください。
8.django Adminを扱う
djangoでは管理機能がデフォルトで用意されています。
まずは管理ユーザを作成します。
python manage.py createsuperuser
対話モードに入るので、ユーザ名とEmailアドレスとパスワードをそれぞれ入力します。適当に入力します。
パスワードは2回入力が必要です、その後「y」を入力します。
9.管理機能を試してみる
サーバを起動します。
python manage.py runserver
そうしたら以下のURLへアクセスします。
http://127.0.0.1:8000/admin/

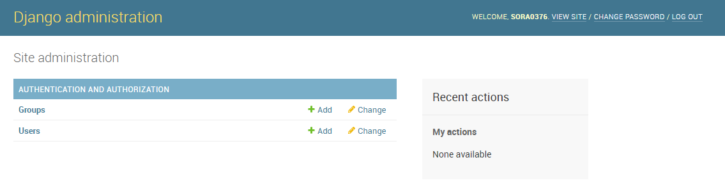
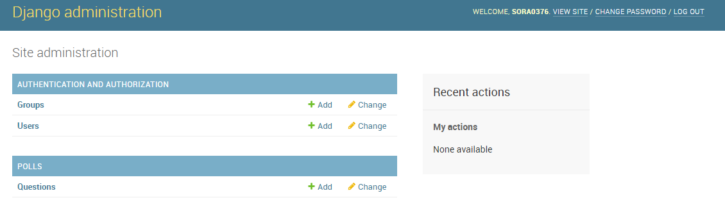
そうすると管理機能へのログイン画面が表示されるので、先ほどのユーザ名とパスワードを入力します。そうすると以下のような画面へ遷移します。


この画面ではユーザの追加等が行えます。この機能は django.contrib.authによって提供されています。
Pollアプリを管理画面から編集できるようにします。管理機能は「polls/admin.py」により提供されているため、こちらを以下のように編集します。
from django.contrib import admin from .models import Question admin.site.register(Question)
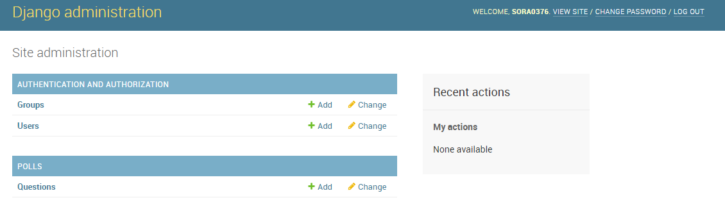
上記を追加したらもう一度ページにアクセスします。


POLLSのQuestionsが追加されているのが分かると思います。
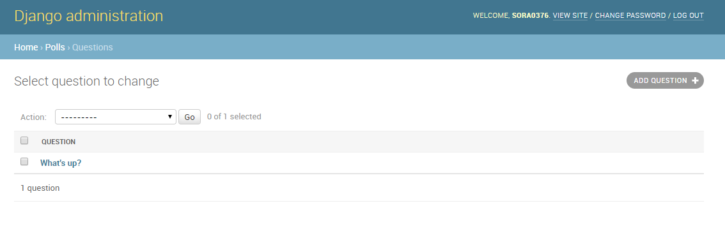
とりあえずQuestionsリンクを選択すると先ほどコマンドライン上で追加した「What’s up?」が表示されます。
「What’s up?」を選択すると

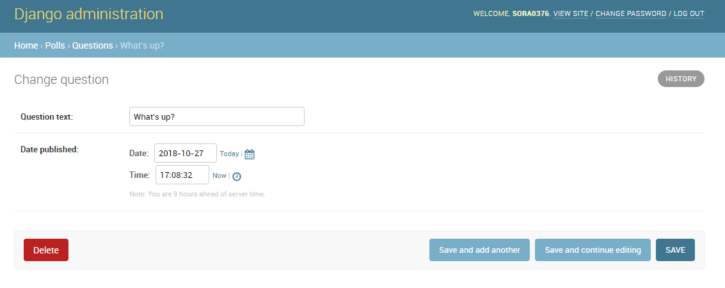
編集画面が表示され、編集が可能です。
ちょっとした問題に気づきました
時間を見てみるとデータが登録された時刻がおかしいことに気づきました。(最初からきづけ)
アプリのタイムゾーン設定が問題みたいです。
「settings.py」の「TIME_ZONE」がUTCになっていたので、これをAsia/Tokyoに変更しました。
これで大丈夫だと思います。
長いのでここで切ります。次へ続きます。
参考



ディスカッション
コメント一覧
I’ve learn several excellent stuff here. Definitely value bookmarking for revisiting.
I surprise how much attempt you place to make any such great informative site.