【stylelint】at-rule-no-unknownエラーを出ないようにする
stylelintでat-rule-no-unknownエラーを解消する方法です。私の場合はNuxt.jsをVSCodeを使って開発している時に発生しました。ちなみに、私はscssファイルで@mixinと@includeを使用していました。
環境情報
node-sass: version 4.11.1
stylelint: version 13.6.1
at-rule-no-unknownエラー
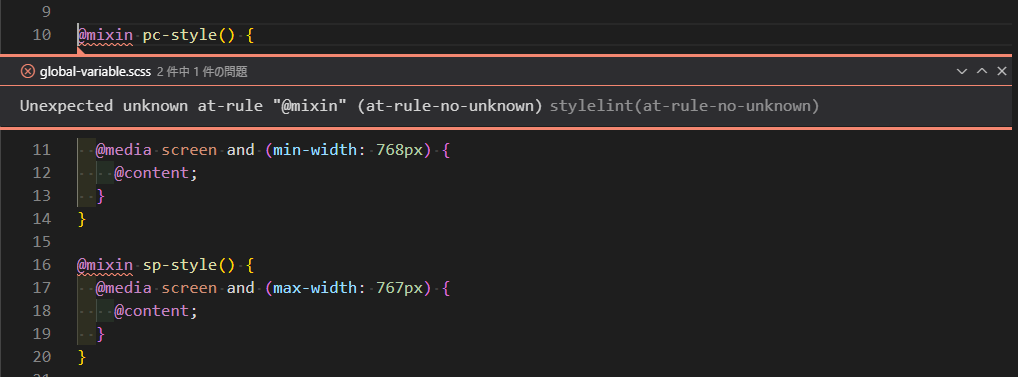
stylelintにrulesを設定しない場合、sass記法の@mixinや@includeを使用すると以下のように「Unexpected unknown at-rule」とエラーが出ます。

stylelint.config.jsにrulesを追加する
stylelint.config.jsのrulesに以下のような記載を追加します。この場合は@mixinと@includeが使用できるようになります。
rules: {
'at-rule-no-unknown': [true, { ignoreAtRules: ['include', 'mixin'] }], // こちらの行を追加
},
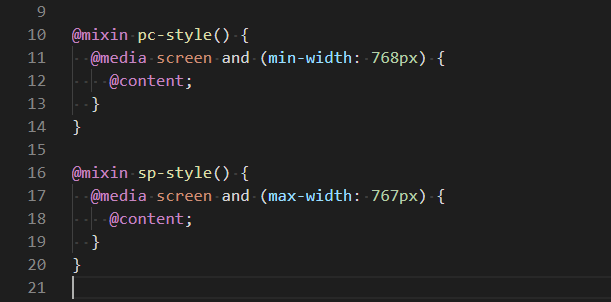
VSCodeの場合はrulesを追加した後にVSCodeを再起動する必要があります。再起動すると以下のようにエラーが消えるはずです。

参考
https://qiita.com/hibikikudo/items/0db248a78f6eb895bdde


ディスカッション
コメント一覧
まだ、コメントがありません